Firefoxで未読のタブや読み込んでいないタブの色を変更するカスタマイズをしました。
Tab Mix Plusに変更機能がありますが、ツリー型タブと競合して機能しないので「userChrome.css」を使いました。
スポンサーリンク
手順
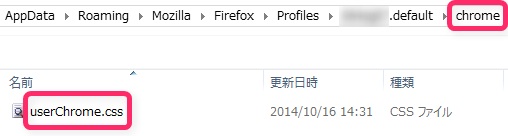
Firefoxのプロファイルフォルダに「chrome」という名前のフォルダを作成し、その中に「userChrome.css」というCSSファイルを作成します。文字コードは「UTF-8 BOMなし」にします。
userChrome.css内には以下のスタイルを指定しました。
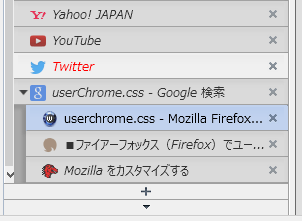
/* 未読タブのタイトル文字色を変更する */
.tabbrowser-tab[unread="true"] {
color: red !important;
}
/* タブ復元時にまだ読み込まれていないタブを半透明化する */
.tabbrowser-tab[pending] {
opacity: .7;
}
Firefoxが起動している場合は再起動することでスタイルが反映されます。

これでタブの読み込み状態の判別がしやすくなりました。
Stylishも試したい
これで変更ができたわけですが、Firefoxを再起動しないと反映されないので微調整が面倒です。
Stylishというアドオンを使えば再起動不要で変更できるようなので、今度試してみようと思います。